Hi friends, today I will share Blogger How do I add a multi-tabbed widget.
Lets Install The Widget
- Adding Script Code
- Adding CSS Theme Code
- Adding HTML Code
Adding Script Code
In older Interface layout: Go to Dashboard>>>Design >>>> Edit HTML>>>>>Expand Widget Templates.
In new layout: Go to Dashboard>>>>Template>>> Edit Template HTML >>>>Expand Widget Templates.
Now Figure Out (CTRL+F) this code in the template:
</head>
Now Add the code below just before of it
Make Sure You Have Copied All codes
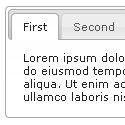
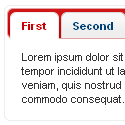
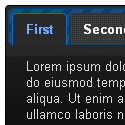
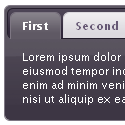
Adding CSS Theme Code
Select One and past befor <head/> tag






















Adding HTML Code
- For Older interface blogger blog
- For Upgraded Blogger blog
Select layout >Add a Gadget of HTML/JavaScript type.
Now For Both ....Copy the script of below
Note:
Replace these As you wish
Tabs-1 , Tabs-2 , Tabs-3
Replace these with your widget codes.
Tab 1 content goes here , Tab 2 content goes here , Tab 3 content goes here
Optionally Adding HTML Code
you can use this for generating your codes.
You have done ! just Edit and generate then ADD TO BLOGGER ..
And Click Add widget . Happy Blogging
Good bye .. I have to








0 comments:
Post a Comment