Add Contact Me Page With PHP Contact Script
Posted by Unknown
Today,
You got to know adding a Contact Me Script on blogger. This Is a PHP Script . Okay , Lets roll .. .
First, create a Thank You message For Your Visitor.
- Go to Blogger> then click New Post.
Enter your desires Message ,This Message will shown by visitors after submitting your form .
View from the bottom of my ♫ ♥
- Copy the HTML Content by clicking HTML
- Open notepad.
- Paste Into Notepad
- Save As...
Save As >>
File Name: thank-you.html
File Type: All
BE sure from this Screenshot .
I Am giving You This thank you message as default. You Can Use Your Own. You Can Create it in difference ways. Just giving you a tip
- Now Extract The rar file using winrar .
- You can locate one of files named html-contact-form.php or similar.
- Open the php file using notepad.
- - - - - - - - - - - - - - - - - - - - -
- $ Your_email = 'admin@tipsbee.herobo.com' ;/ / << === update to your email address
- Replace With your email address

- header ('Location: http://tipsbee.herobo.com/Files/Tipsbee_contact/Contact-Tipsbee.blogspot.com/Thank-you.html'); / / << === change with your validation success page
- Change it if you don't want to use my default thank you message

- - - - - - - - - - - - - - - - - - - - - - - - - - - -
 Now Time To Upload the files into a free hosting service . if you have registered user of any hosting site upload the whole folder (do not leave any files ) their.
Now Time To Upload the files into a free hosting service . if you have registered user of any hosting site upload the whole folder (do not leave any files ) their.
-- -- -- -- -- -- --
Or Register at 000webhost because this is Very good php supported 100% free web hosting site.
Chose a Domain And Upload your files using FTP..same as you got the files after extracting from rar(compressed).
-- -- -- -- -- -- -- --
- Now Go To Blogger Account ..
- Create A New Page.
- Give a name of this page .. Recommended About Us or About

- Now Click On Html To go html editing mode.

- Copy and paste this codes..

<div dir="ltr" style="text-align: left;" trbidi="on">
<style>
#sidebar-wrapper, #midsidebar-wrapper, #footer-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer, .jump-link { display:none !important;}
#main-wrapper { width:98%!important;}
.post { width:98%!important; }
</style>
<div style="text-align: center;">
<iframe frameborder="0" height="600" src="Only Paste The html-contact-form.php file's link Here After Uploading " width="100%"></iframe>
</div>
</div>
Now Replace
___ ___ ____ ____ ____ ____ ____ ____ ____ ____ ____ ____ ____
Only Paste The html-contact-form.php file's link Here After Uploading
By Your html-contact-form.php File's link
___ ___ ____ ____ ____ ____ ____ ____ ____ ____ ____ ____ ____
Now Save The Page And View ,,, The Real Contact Me Script That You have now




 Thank You For Reading ..Please Be In touch,,
Thank You For Reading ..Please Be In touch,,




♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥
Add Page Loading Time With Stylist Icon
Posted by Unknown- Now You Can Show Your Visitors. How Long Your Blog Loaded . It Will Count In Second.With Stylist Loading Icon. I Tried to Make It Awesome With Some Icons . I also Provide you some icons.
If you wish you can add your own images.
Hope You Will Like It.
- Lets Get To Work
- Login To Your Blogger> > Template > Edit HTML> >Process>> Expand Widget Templates
- Back Up Your Templates First
- Search For (CTRL+F) </head>
- Now Copy this Code Just Above Of </head> Tag ..
<!-- page load timer --> <script type='text/javascript'> var d = new Date(); var starttime = d.getTime(); //Get the start time </script> |
- Now Copy This Code Above Of </body> Tag
<!-- page load timer start --> <script type='text/javascript'> var d2 = new Date(); var endtime = d2.getTime(); //Get the end time //Find the difference between the start and end times var totaltime = (endtime - starttime)/1000; //Round 2 decimal places var result = Math.round(totaltime*100)/100; //Output results to a "P" element document.getElementById("loadtime").innerHTML = "Page loaded in: "+ result +" seconds"; </script> <!-- page load timer end --> |
- Save Your Templates...
We Did The Main Work
Now,
- Go To Blogger > Layout > Add A Gadget > > HTML/Javascript
- Paste following script and save it:
<div id="loadtime">
<span style="color: #3d85c6; text-align: center;">Please Wait While I Load My Page </span><span style="text-align: center;"> </span><span style="color: red; text-align: center;"> </span><img src="https://s-static.ak.facebook.com/rsrc.php/v2/yb/r/GsNJNwuI-UM.gif" style="text-align: center;" /></div>
- Save It!
Now .. Visit Your Blog
Like Below You Will Show you Loading.... message
Please Wait While I Load My Page 

You Can Change Your Text.. Can Change Color
You Can Also Add A Custom Image .. Of Your Own
I am Giving you some Loading Image. Right Click on it>>Copy Image URL>> And Replace The URL Above showing in red color

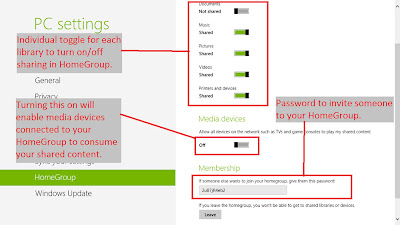
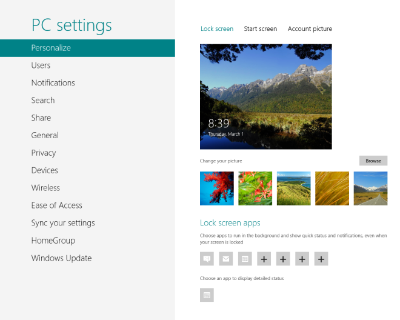
Windows 8 Personalize Unlocker
Posted by Unknown- Those Who Can't Register Windows 8. Can't Personalize their Account. To Register Widows 8 it is a must you need an Internet connection . So This Post Is Not For You But For Your Friend/Relative Who hasn't an internet connection. Download It and share with them. Only 407 KB
Lets Download
If The Link Do Not Work Or If The File Do Not Work . Please Comment I Will Upload Again
More Features Is Coming Soon... .. Be In Touch
Install Flag Translation On Your Blog
Posted by Unknown- This Widget is awesome to Look. Your Visitors Can Translate Your Blog By Clicking On Any Flag they want . This Will be helpful for Foreigner Blogger .. This Is For Manual Translation. You Know Google Chrome Has A Translation System As Default.
- To Add This Widget
- Simply Give a Name Of this Widget .
- Enter Your Blog's URL
- Click On Generate Button TO Create It
- Add To Your Blog
Thank Your For Vising My Blog. Please Be In Touch
Install Tabbed Widget On Your Blog
Posted by Unknown- Tabber Widget Is The MOst Common Widgets . It Will Help You To Make Short Your Blog Template's Height .
- Lets Install This Widget
- Login To Your Blog
- From The Script Customize Your Settings
- Your Blog URL ,How Many Tab You Want To Show Etc
- Click Generate Button To Create It Then Add To Your Blog By Clicking "Add To Blogger"
Install Sidebar Sitemap To Your Blog/Website
Posted by Unknown- SiteMap
This Is So Much Important For Blog/Website . Because It Allows Your Visitors Visiting Your Site Easily.
Sitemap Contains Whole Content Of Your Blog. It also important for Search engine.
This Site Map Take a Short place of your blog. you can customize it's SIZE.. Really Its Cool O_O
Lets Install This Widget
- First Login to your blog.
- Click On Generate Button to create it
- Add To Your Blog
- On The Opened Page Please Customize Your Size There .
- Add To Blog
- Sitemap Generator
Control Others Security Camera And Do FUN
Posted by Unknown
So You can control security camera .
You Can Move Their Camera .ZOOM ETC.
Really Much FUN !
What TO DO ?
First go To Google
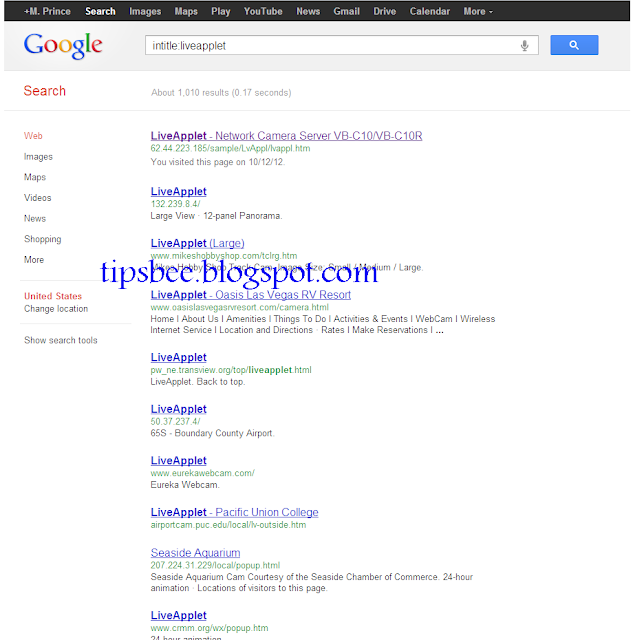
From Below Chose One Keyword and search by Google
- inurl:”CgiStart?page=”
- inurl:/view.shtml
- intitle:”live view” intitle:axis
- intitle:liveapplet
- allintitle:”Network Camera NetworkCamera” (disconnected)
- intitle:axis intitle:”video server”
- intitle:liveapplet inurl:LvAppl
- intitle:”Live View / – AXIS
- inurl:view/view.shtml
- inurl:ViewerFrame?Mode=
- intitle:start inurl:cgistart
- intitle:”WJ-NT104 Main Page”
- intitle:snc-z20 inurl:home/
- intitle:snc-cs3 inurl:home/
- intitle:snc-rz30 inurl:home/
- intitle:”sony network camera snc-p1?
- intitle:”sony network camera snc-m1?
- site:.viewnetcam.com -www.viewnetcam.com
- intitle:”Toshiba Network Camera” user login
- intitle:”netcam live image” (disconnected)
- intitle:”i-Catcher Console – Web Monitor”
- inurl:ViewerFrame?Mode=Refresh
- inurl:axis-cgi/jpg
- inurl:axis-cgi/mjpg (motion-JPEG) (disconnected)
- inurl:view/indexFrame.shtml
- inurl:view/index.shtml
- inurl:view/view.shtml
- liveapplet
- intitle:”EvoCam” inurl:”webcam.html”
- intitle:”Live NetSnap Cam-Server feed”
- intitle:”Live View / – AXIS”
- intitle:”Live View / – AXIS 206M”
- intitle:”Live View / – AXIS 206W”
- intitle:”Live View / – AXIS 210?
- inurl:indexFrame.shtml Axis
- inurl:”MultiCameraFrame?Mode=Motion” (disconnected)
The find url URL Like This Type
You May Need To Install Java Client or similar software .
I will not responsible for Your illegal work
I will not responsible for Your illegal work

Add Scrolling Recent Post Widget To Your Blog
Posted by Unknown
This Widget Will Show Your Recent Posts Headings.
See Top Of My Blog
It Is very simple to install.
Just Put Your Blogger URL . How Many posts that you want to show on . And Delay Value.
This Scrolling recent post script uses the marquee technique on JavaScript
Ready To Install?
.
For Advance Users : Additionally You can Edit Some information while adding .. Just follow the attached photo .
☩ ☨ ☦ ✞
✛ ✜ ✝ ✙
✠ ✚ † ‡
Music
♪ ♫ ♩
♬ ♭ ♮
♯ ° ø
Write
✐ ✎ ✏
✑ ✒ ✍
✉ ⌨
Religion
† ☨ ✞ ✝
☥ ☦ ☓ ☩
☯ ☧ ☬ ☸
✡ ♁ ✙ ♆
Politics
Ⓐ ☭ ✯
☪ ☫ ✡
☮ 卐 ✌
Contact
✆ ✉
☎ ☏
Scissors
✁ ✂
✃ ✄
Starry
⋆ ✢ ✣ ✤ ✥ ❋
✦ ✧ ✩ ✰ ✪ ✫
✬ ✭ ✮ ✯ ❂ ✡
★ ✱ ✲ ✳ ✴
✵ ✶ ✷ ✸ ✹
✺ ✻ ✼ ❄ ❅
❆ ❇ ❈ ❉ ❊☩ ☨ ☦ ✞
✛ ✜ ✝ ✙
✠ ✚ † ‡
Pointers&Arrows
➟ ➡ ➢ ➣ ➤ ➥ ➦ ➧ ➨ ➚ ➘ ➙ ➛
➜ ➝ ➞ ➸ ♐ ➲ ➳ ⏎ ➴ ➵ ➶ ➷ ➸
➹ ➺ ➻ ➼ ➽ ← ↑ → ↓ ↔ ↕ ↖ ↗
↘ ↙ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡ ↢ ↣ ↤
↥ ↦ ↧ ↨ ➫ ➬ ➩ ➪ ➭ ➮ ➯ ➱ ↩
↪ ↫ ↬ ↭ ↮ ↯ ↰ ↱ ↲ ↳ ↴ ↵ ↶
↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃
⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊ ⇋ ⇌ ⇍ ⇎ ⇏ ⇐
⇑ ⇒ ⇓ ⇔ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝
⇞ ⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪
⌦ ⌧ ⌫
♤ ♧ ♡ ♢
♠ ♣ ♥ ♦
Yes ☑ ✓
✔ √
Hand ☜ ☞ ☝
☚ ☛ ☟
✍ ✌
No ☐ ☒ ✇
✖ ✗ ✘
✕ ☓
Flower ✽ ✾ ✿
❁ ❃ ❋
❀ ⚘
See Top Of My Blog
It Is very simple to install.
Just Put Your Blogger URL . How Many posts that you want to show on . And Delay Value.
This Scrolling recent post script uses the marquee technique on JavaScript
Ready To Install?
.
For Advance Users : Additionally You can Edit Some information while adding .. Just follow the attached photo .
Here is some symbols you can add any for showing between feeds,
☩ ☨ ☦ ✞
✛ ✜ ✝ ✙
✠ ✚ † ‡
Music
♪ ♫ ♩
♬ ♭ ♮
♯ ° ø
Write
✐ ✎ ✏
✑ ✒ ✍
✉ ⌨
Religion
† ☨ ✞ ✝
☥ ☦ ☓ ☩
☯ ☧ ☬ ☸
✡ ♁ ✙ ♆
Politics
Ⓐ ☭ ✯
☪ ☫ ✡
☮ 卐 ✌
Contact
✆ ✉
☎ ☏
Scissors
✁ ✂
✃ ✄
Starry
⋆ ✢ ✣ ✤ ✥ ❋
✦ ✧ ✩ ✰ ✪ ✫
✬ ✭ ✮ ✯ ❂ ✡
★ ✱ ✲ ✳ ✴
✵ ✶ ✷ ✸ ✹
✺ ✻ ✼ ❄ ❅
❆ ❇ ❈ ❉ ❊☩ ☨ ☦ ✞
✛ ✜ ✝ ✙
✠ ✚ † ‡
Pointers&Arrows
➟ ➡ ➢ ➣ ➤ ➥ ➦ ➧ ➨ ➚ ➘ ➙ ➛
➜ ➝ ➞ ➸ ♐ ➲ ➳ ⏎ ➴ ➵ ➶ ➷ ➸
➹ ➺ ➻ ➼ ➽ ← ↑ → ↓ ↔ ↕ ↖ ↗
↘ ↙ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡ ↢ ↣ ↤
↥ ↦ ↧ ↨ ➫ ➬ ➩ ➪ ➭ ➮ ➯ ➱ ↩
↪ ↫ ↬ ↭ ↮ ↯ ↰ ↱ ↲ ↳ ↴ ↵ ↶
↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃
⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊ ⇋ ⇌ ⇍ ⇎ ⇏ ⇐
⇑ ⇒ ⇓ ⇔ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝
⇞ ⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪
⌦ ⌧ ⌫
♤ ♧ ♡ ♢
♠ ♣ ♥ ♦
Yes ☑ ✓
✔ √
Hand ☜ ☞ ☝
☚ ☛ ☟
✍ ✌
No ☐ ☒ ✇
✖ ✗ ✘
✕ ☓
Flower ✽ ✾ ✿
❁ ❃ ❋
❀ ⚘
Flooding Text During Facebook Chat
Posted by Unknown
Now You Can Send Thousand messages । Just use this software
Download
Install And Open The Software...
Do Not Open Any Other Tabs Except Your Facebook Chatting Tab when you wanna use this software
Download
Install And Open The Software...
Do Not Open Any Other Tabs Except Your Facebook Chatting Tab when you wanna use this software
Subscribe to:
Comments (Atom)

























.png)







